1. What is Angular Routing?
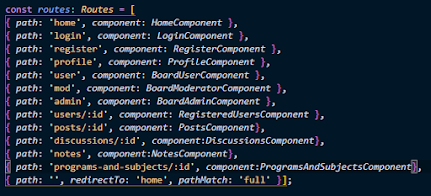
Angular Routing is the mechanism to navigate through different views. To do this in angular we have a routing module that holds the path for all the views of the application.
The syntax for angular routing is:
In html template:
Single page application or SPA in short is the type of web app that does not require page reloading during the user interaction i.e. it loads the elements that are required in all the views only once and other elements are loaded as a template without reloading the page. Example for SPA are gmail, Netflix, paypal, etc. and there are many.
3. What is the importance of router-outlet?
Router-outlet is the angular tag that is used in a html template of angular which works as a placeholder that loads the different components dynamically based on the current or activated route state. Activated component will take place inside the <router-outlet> to load its content. Without router-outlet navigation is not possible in angular.
4. What is AJAX?
AJAX or Asynchronous JavaScript and XML . It is one of the many techniques that create dynamic and fast web pages. It allows the web pages to update asynchronously , this means the content of the page can be loaded without reloading the page. It is not a programming language.
5. How can we make a route as a startup route ?
We can make a route as a startup route by bootstraping the module in main.ts and bootstraping its component in the app.module class as ;




ConversionConversion EmoticonEmoticon